
こんにちは、Happycat (@Happycat3meow) です。
アフィリエイター御用達のASPのひとつ、「バリューコマース」が、
新機能の「MyLinkBox」をリリースしました。
「MyLinkBox」とは、アフィリエイトリンクを簡単に生成できるツールです。
もしもアフィリエイトで言えば、「かんたんリンク」と同じ役割を果たします。
さっそく張り切って使おうとしたところ、簡単に設置できるかと思ったMyLinkBoxは、
コードを埋め込んだりしなきゃいけない事が判明。
面倒くさくなってしまい、しばらく後回しにしていたのですが、
やっと重い腰を上げて設定完了までこのたびこぎつけたので、
回想とともにナビゲーションの記事を書きました。
もくじ
まずはバリューコマースのサイトへ
バリューコマースにログインします。
(登録はまだだけどMyLinkBoxを使いたい!という方は
飛んだ先でバリュコマ登録の流れに進めばOKです。
その後、登録申請結果を待ってくださいね)
登録済みの方はマイページが出てくると思います。
マイページ上部は以下のキャプチャのような表示になるでしょう。(画像はクリック拡大可)

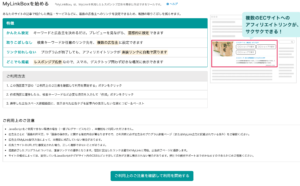
緑色の帯の部分から、以下の様に「便利ツール」をクリックし、「New!」のマークが付いた「MyLinkBox」を表示させます。

「MyLinkBox」をポイントするとさらに横に表示が展開されるのでそこから「新規作成」をクリックします。

わたしはすでにMyLinkBoxに登録してしまって、この次の画面遷移の順番が定かでなくなってしまってます(すみません)。
とにかくMyLinkBox未開始の場合はこんなふうに、※「MyLinkBoxを始めるに当たっての同意要請」画面※が後ほど出て来ました。
利用上の注意に同意してスタート
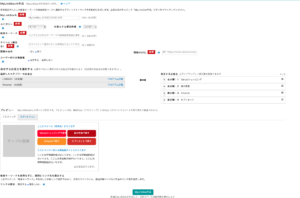
緑色の「ご利用上のご注意を確認して利用を開始する」ボタンを押すと、このような入力画面に飛びます。(クリックで拡大可)
上部を拡大してみます。では、ここから後はデモンストレーションを実際にやったほうがひと目で分かりやすいと思うので、この記事用のリンクをMyLinkBoxで作り直してみました。(追記:Wordpressテーマ変更後の現在記事先のMyLinkBoxが表示されていないようです。原因がわかったらまた追記します。設置のやり方は変わりません)
MyLinkBox作成デモンストレーション
今回は「CALME(カルム)」という座椅子の紹介です。
クリック拡大すると分かると思いますが、まず手入力する箇所として
「マイリンクボックス名」
「検索キーワード」
「タイトル(商品)名」
があります。(みんな赤い入力【必須】アイコンが付いてますね)
それぞれの違いがちょっと分かりにくいと思いますが、
「検索キーワード」=リンクで表示紹介する商品のために使ったキーワード。
「タイトル(商品)名」=実際のリンクボックスの商品の所に表示される商品名。
という事になります。
わかりやすくするため、表記をそれぞれ違えて入れてみました。
(「マイリンクボックス名」のとなりに2019...と並んでいる数字は、単なる記入例なのでこの後消しました。)
「カテゴリー」や「画像の表示」「ユーザー向けお得情報」はデフォルトのままが基本良いです。
画像を選ぶ
次に「画像のURL」欄を埋めます。
ここに商品の魅力が伝わるような画像を選んでその画像のURLを貼ります。
私が選んだのはこちらの画像。この「画像のURL」を取得します。

画面の上でマウスを右クリックすると、このようにずらっと項目が出てくるのでその中から「イメージのアドレスをコピー」をクリックし、

そのまま「画像のURL」項目欄に貼り付ければOK。
マイリンクボックスのプレビューを確認
それでOKと思えば以下の「MyLinkBoxを作成」ボタンを押します。
あと一息で完成!ここさえ一度乗り越えれば以後は楽。
MyLinkBoxはここまでで9割方出来ました。
もう一息なんですが、わたしも途中でひっかかっていままでやらなかった面倒くささの根源はこれ!
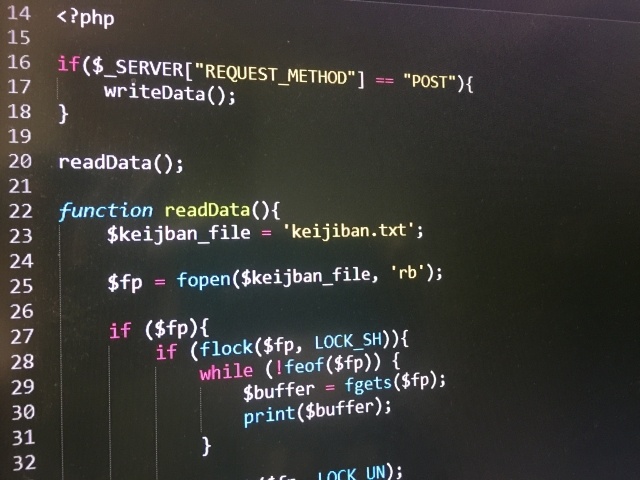
 このズラズラと並んだ特に赤枠内のコードを指定の場所に埋め込まないといけないわけです。
このズラズラと並んだ特に赤枠内のコードを指定の場所に埋め込まないといけないわけです。
つまずきの理由は、このコードを埋める場所がはっきりしなかったこと。
下の青い枠内の部分は記事内に貼れば良いのですが、赤枠で囲んだ部分のJavascriptコードをどこに入れるのか、HTMLを少しかじった程度のわたしでもにはわかりにくかったのです。
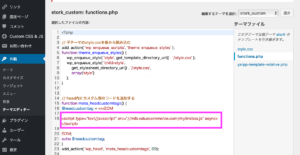
調べてわかったのが、Wordpressのダッシュボードから【外観>テーマエディター】と進めた中の「function.php」画面内に設置すれば良いのだという事。
「テーマエディター」を黒いエリア内で選ぶと、右側にテーマ選択ボタンが出てきて、適切なものを選ぶとやっと「function.php」の文字が。

また、コードを埋める場所は「function.php」なのですが、Wordpressで使用する「テーマ(ブログのデザインを決めるテンプレート)」によって、その場所の見え方まで多少違うらしいこともわかりました。
わたしの使っているテーマは「stork」というもので、その場合はこのようになっています。※2019年8月よりテーマは「thor(トール)」にリニューアルしましたが、手順は一緒です。
上の赤枠内のJavascriptコードを貼った場所はピンク色の枠で囲んであります。
ストークテーマのメーカー、オープンケージ社の手順書を参考に設置しました。
この「function.php」の見え方はちなみに他のテーマ、例えば「スティンガープラス2」だとこんな風で
「Twenty Seventeen」だとこんな風。
まあ右の「function.php」は同じなのでそこを選べば良いと思いますが、テーマによっては他と紛れてわかりにくいです。
テーマによって、出てくるコードの多さや項目もかなり違うので、これ以降の詳細手順は各自お使いのテーマで調べて行ってください(^^;)
はい、大変おつかれさまでした。
プログラミングに慣れている人ならなんてことないのかもしれませんが、なかなか一発ではわかりにくかったです。
今回の記事が参考になればとても嬉しいです(^^)